or Leaving Google+ In Order to Enhance Google+

In the last week, diehard Google fans discovered that a new commenting feature added to the Blogger platform had a stunning loophole: the feature could be applied to other platforms. Whether an unsecure API call was left there intentionally by Google for us to find is up for debate, but in the meantime SEOs and webmasters have harnessed their collective brainpower to apply the commenting feature in revolutionary ways.
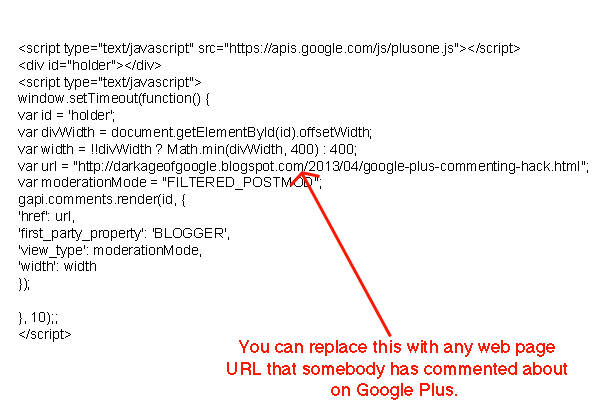
Adding the feature to your webpage is as easy as placing this code somewhere in your HTML .

This javascript code pulls every discussion about this URL on Google Plus and displays it on the site. The best part is that you can participate in the discussion without going to Google Plus directly. So if you leave a comment in a thread on the blog, it appears on that thread of comments on Google Plus.
You must hit the ‘reply’ button that appears next to an existing comment otherwise your comment will become its own new post on Google Plus. Find this link below and click it to make sure you are adding to an existing Google Plus post and not making a new one. You should know that a ‘reply’ isn’t necessarily attached to the webpage or article itself, but to whoever started the individual stream of comments you are replying to. I explain this a little better further down.

Whether this is old news for you or astoundingly new, allow me to show you a direction I see this going. In the code example above, I state that you can embed the discussion that is taking place about ANY web page, not just your own. I admit that makes me a bit uncomfortable, since i can freely load up someone else’s discussion on my own pages without any permission. But there is a great benefit here, because nowhere does it say that I can’t load multiple discussions on a page at once.
Don’t Cross the Streams. Total Protonic Reversal?
On April 2nd, 2013 several of us from the Small Business Community on Google Plus did a hangout on air to discuss community management and one of my gripes was that the really good posts get pushed down by the flood of lower quality new posts. I particularly don’t like scrolling down very far to see what’s new.
One alternative presented was to have dual streams or multiple streams in a community. The HOT post of the day would have a special place in the right stream and the flood of new posts would load up in the left stream. This would allow the flow of people that tend to pop in and out for just a few seconds the opportunity to see the good stuff. So I crossed the streams…

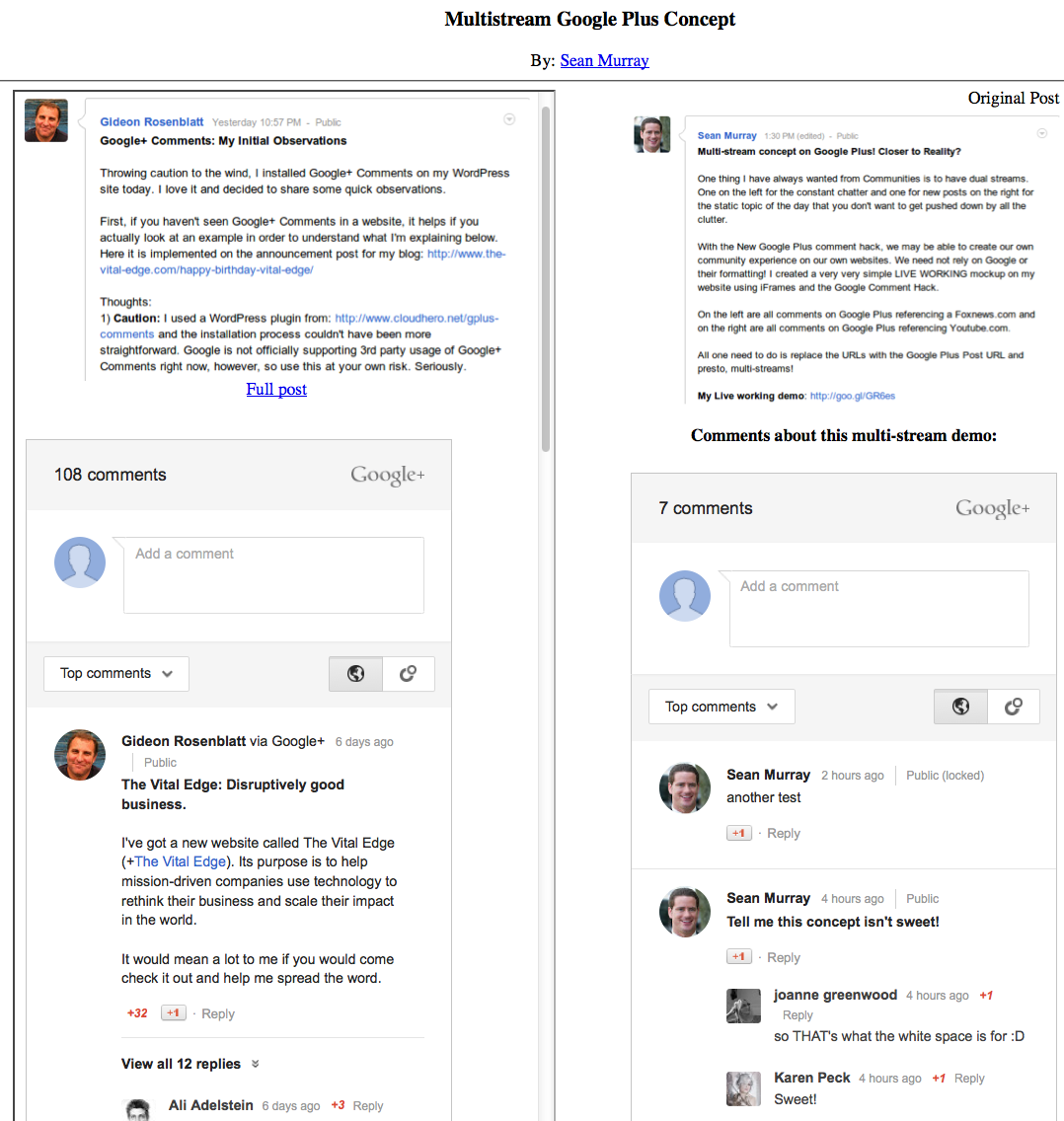
I wasn’t able to transpose an entire community onto my webpage in a fully interactive way, not yet anyway, but I’m getting close. Using HTML iframes on my own website and javascript code above, I added a post on the right and a scrollable stream on the left. Both of the comment feeds are interactive as well as integrated with the original posts.

The posts above the interactive comments are screenshots of the actual posts. I did this for demonstration purposes. At first I believed that Google Plus had only given us the ability to embed comments, but not the ability to embed the posts themselves. I was wrong. These comment streams are not merely comments, but rather they are a series of posts with their respective comments following them. Posts are generally separated by complete horizontal lines. All of the comments within the boxed-in lines belong to that post. If 10 people start a post about a URL on Google Plus and each of them get comments, all of those posts will appear in the “comment stream” on the website beneath the original article. Commenters are then replying to each of the 10 posts and can start their own posts about that URL right there in that connected stream of conversations. Confusing right?
But regardless, the next logical step of my streaming concept was to write a script that updates this page as new posts come in. In my very primitive demo, I have to manually update the page to add new posts. Code to do the above:
Main page
<center><h3>Multistream Google Plus Concept</h3></center><center>By: <a href=”https://plus.google.com/u/0/109189137968513076451/about”>Sean Murray</a></center><hr>
<div align=”right” style=”width:400px;float:right;margin-right:250px;”>
Original Post
<img src=”demohack2.png” style=”width:100%”>
<center><h4>Comments about this multi-stream demo:</h4></center>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script></p>
<div id=”holder”></div>
<script type=”text/javascript”>
window.setTimeout(function() {
var id = ‘holder’;
var url = ‘https://plus.google.com/u/0/109189137968513076451/posts/1UpR81Yo9p9’;
var moderationMode = “FILTERED_POSTMOD”;
gapi.comments.render(id, {
‘href’: url,
‘first_party_property’: ‘BLOGGER’,
‘view_type’: moderationMode,
‘width’: 400,
});
}, 10);
</script>
</div>
<div align=”left” style=”width:500px;margin-left:150px;”>
<iframe src=”leftcall.html” width=”500px” height=”2000px”></iframe>
</div>
Left iframe
<center><h4>Google+ Comments: My Initial Observations<br>Comments below</h4></center>
<img src=”gideon.png” style=”width:100%”><br>
<center><a href=”https://plus.google.com/u/0/105103058358743760661/posts/LT91T7acqqv”>Full post</a></center><br>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script></p>
<div id=”holder2″></div>
<script type=”text/javascript”>
window.setTimeout(function() {
var id = ‘holder2’;
var url = ‘http://www.the-vital-edge.com/happy-birthday-vital-edge/’;
var moderationMode = “FILTERED_POSTMOD”;
gapi.comments.render(id, {
‘href’: url,
‘first_party_property’: ‘BLOGGER’,
‘view_type’: moderationMode,
‘width’: 400,
});
}, 10);
</script>
Note: The Original Posts themselves are images so you won’t be able to replicate that part.
Multistream for a new comparison experience
As long as we’re reading from left to right instead of having to scroll down into the abyss, you can aggregate multiple discussions side by side.
Now this is something that doesn’t require constant updating. You can lay out posts by multiple people alongside each other with the intent of comparing or contrasting. Each comment thread is live and connected to the real original posts so you can participate in each of them.
You can see it for yourself in my live demo.
Aggregate 3 differing opinions or shrink the size down and show 5 streams at once. There are incredible possibilities, especially if someone can have multiple streams update in real time. Then you’ll never have to worry about a 4,000 word brilliant post in a community getting pushed down 15 slots 3 minutes after you publish it.
Code for 3 Streams side-by-side:
<style>
div { width: 450px;}
.red { background-color:#F38282;}
.blue {background-color:#82CEF3;}
.green {background-color:#93BB69;}
</style>
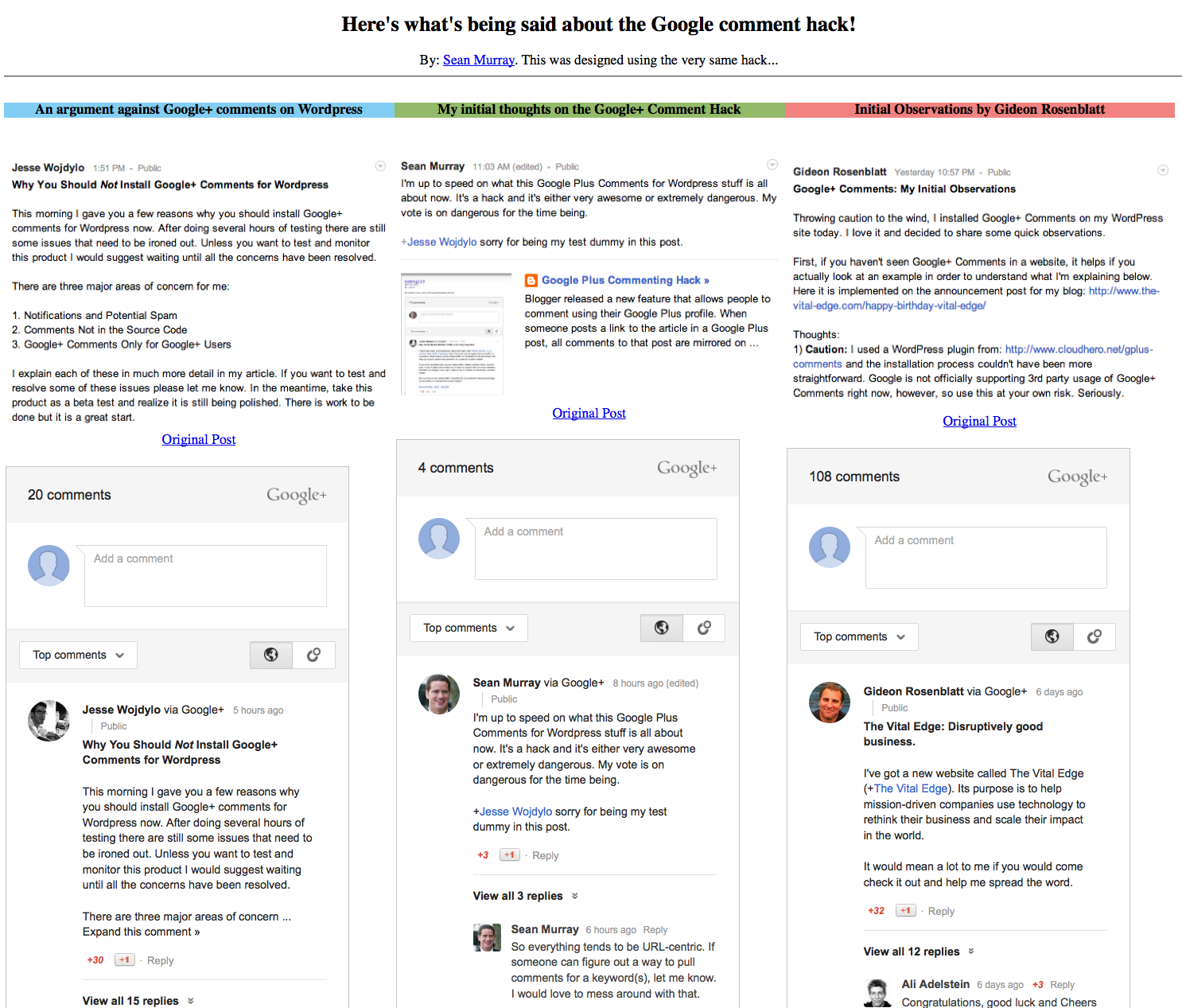
<center><h2>Here’s what’s being said about the Google comment hack!</h2></center><center>By: <a href=”https://plus.google.com/u/0/109189137968513076451/posts?rel=author”>Sean Murray</a>. This was designed using the very same hack…</center><hr>
<div style=”float:left”>
<h4><center class=”blue”>An argument against Google+ comments on WordPress</center></h4><br>
<img src=”whynot.png” style=”width:100%;”><br>
<center><a href=”https://plus.google.com/116024884086268367178/posts/D9YpfnRUfvK”>Original Post</a></center><br>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<div id=”holder”></div>
<script type=”text/javascript”>
window.setTimeout(function() {
var id = ‘holder’;
var divWidth = document.getElementById(id).offsetWidth;
var width = !!divWidth ? Math.min(divWidth, 400) : 400;
var url = “http://www.wojdylofinance.com/why-you-should-not-install-google-comments-for-wordpress/”;
var moderationMode = “FILTERED_POSTMOD”;
gapi.comments.render(id, {
‘href’: url,
‘first_party_property’: ‘BLOGGER’,
‘view_type’: moderationMode,
‘width’: width
});
}, 10);;
</script></div>
<div style=”float:left”>
<center class=”green”> <h4>My initial thoughts on the Google+ Comment Hack</h4></center><br>
<img src=”hackvscool.png” style=”width:100%;”><br>
<center><a href=”https://plus.google.com/109189137968513076451/posts/HUwQ28w6aZ8″>Original Post</a></center><br>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<div id=”holder2″></div>
<script type=”text/javascript”>
window.setTimeout(function() {
var id = ‘holder2’;
var divWidth = document.getElementById(id).offsetWidth;
var width = !!divWidth ? Math.min(divWidth, 400) : 400;
var url = “http://darkageofgoogle.blogspot.com/2013/04/google-plus-commenting-hack.html”;
var moderationMode = “FILTERED_POSTMOD”;
gapi.comments.render(id, {
‘href’: url,
‘first_party_property’: ‘BLOGGER’,
‘view_type’: moderationMode,
‘width’: width
});
}, 10);
</script></div>
<div style=”float:left”>
<h4><center class=”red”>Initial Observations by Gideon Rosenblatt</center></h4><br>
<img src=”caution.png” style=”width:100%;”><br>
<center><a href=”https://plus.google.com/105103058358743760661/posts/LT91T7acqqv”>Original Post</a></center><br>
<script type=”text/javascript” src=”https://apis.google.com/js/plusone.js”></script>
<div id=”holder3″ class=”red”></div>
<script type=”text/javascript”>
window.setTimeout(function() {
var id = ‘holder3’;
var divWidth = document.getElementById(id).offsetWidth;
var width = !!divWidth ? Math.min(divWidth, 400) : 400;
var url = “http://www.the-vital-edge.com/happy-birthday-vital-edge/”;
var moderationMode = “FILTERED_POSTMOD”;
gapi.comments.render(id, {
‘href’: url,
‘first_party_property’: ‘BLOGGER’,
‘view_type’: moderationMode,
‘width’: width
});
}, 10);
</script></div>
Google Plus is an out of body experience
With the commenting API being tested on WordPress blogs throughout the world right now, we are learning that Google Plus doesn’t just happen on Google, but on our own websites as well. Google Plus is the first social network to actually be a network. Blog comments and Google Plus comments are becoming fluid, connected, one. There is no here versus there, there is just here.
This offers an incredible opportunity to gain new followers, attract engagement on posts, and ultimately improve the ever elusive and theoretical Author Rank. When you take the physical act of visiting Google Plus out of the Google Plus experience, it’s quite likely that other social “networks” are going to be very, very worried.