Overview
Rendering is a pivotal part of your website’s operations and functions in SEO. Google has a certain process on how it renders and evaluates websites for them to be indexed and positioned for traffic to search. We want you to give you the basics on how it works and what you can do to improve your website.
What is Website Rendering?
The rendering process is when Googlebot reads your code and assesses the content on each page to understand how it’s structured. All that info gathered during this time helps them rank sites for quality, relevance in search results…
Essentially what it is, how pages are loaded into the DOM Document Object Model). This is an example of how it looks from Google’s perspective:

As we can see Google will try to render in the order of what things are present on the page. So in our website our header with our logo is first followed by a background placeholder. This is important to understand as a lot of websites have unnecessary bloat that google will still render even though the website may not use it.
Why Is This Important for SEO?
Rendering is an important step to indexing your site as crawlers can see how your site provides context to any future queries that google will encounter. As a page is loading or rendering, Google begins trying to understand what’s on the page for content as well as measuring how long it takes for the page to load all the necessary assets for traffic to view your website. If your page loads in a poor fashion, or loads in a way that confuses or disrupts how the information is shown, Google will see this as a negative which is a direct correlation to lower rankings. However Google also provides feedback for your errors which will be explained later on in the blog.
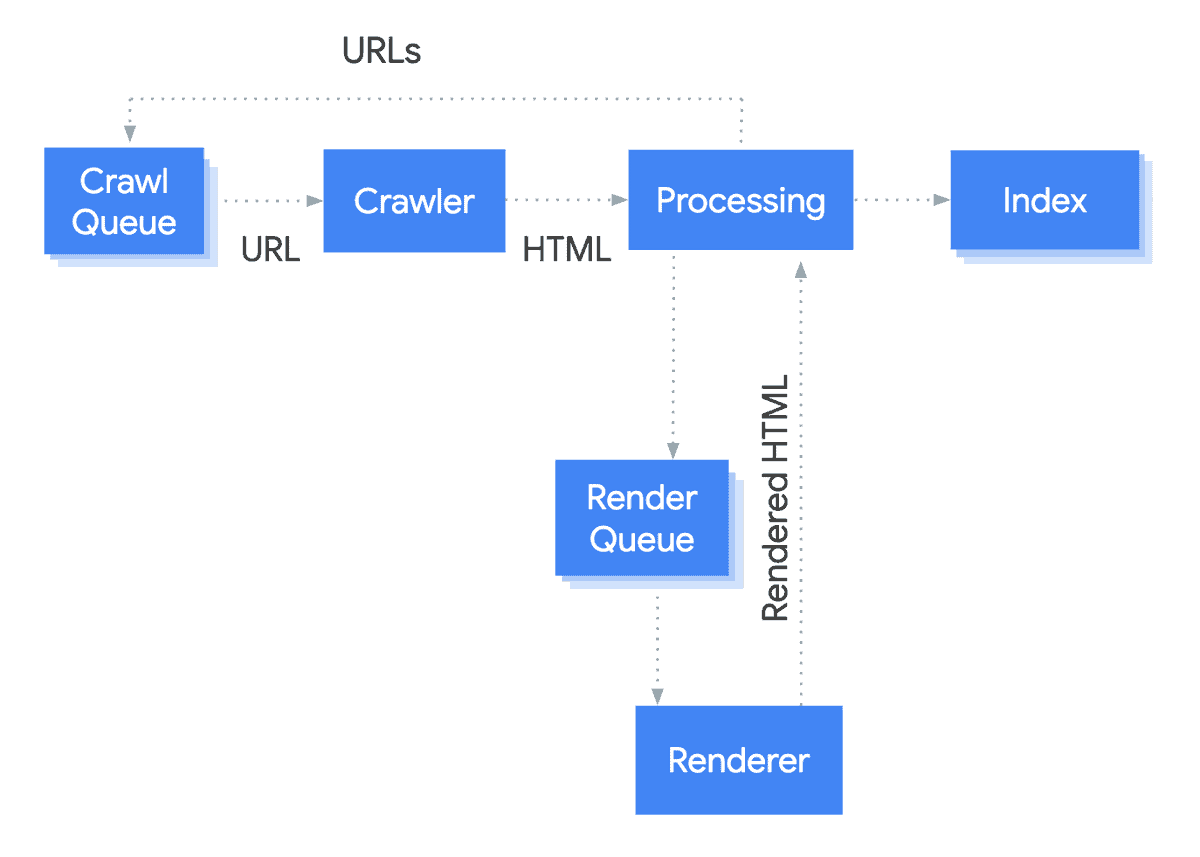
Shown below this is google process how it index pages on your domain.

What Google Looks For When Rendering
- Loads the content on your site
- How fast a page loads
- How responsive your website is
- How mobile friendly your website is
- If the UX of your website is viable
How Google Measures Performance
Google provides metrics and tools for you to measure your website performance. This is what google is looking for:
TTFB: Time to First Byte – seen as the time between clicking a link and the first bit of content coming in.
FP: First Paint – the first time any pixel becomes visible to the user.
FCP: First Contentful Paint – the time when requested content (article body, etc) becomes visible.
TTI: Time To Interactive – the time at which a page becomes interactive (events wired up, etc).
Each one of these is essential for functionality for both desktop and mobile sites.
You can use tools like Pagespeed Insights or GTMetrix to help measure your website speed. You can also use Google lighthouse that this built into the chrome browser if your page is not connected to the domain.
Types of Rendering for websites
So we now have an understanding of what google is looking for when rendering a website, what are some of the ways to render said website? There are multiple ways to achieve this they are: Client side, Server Side, Dynamic, and prerendering
Client side rendering
Client side rendering or CSR is one of the most scalable ways you can load your webpage for traffic. It allows you to load both static and dynamic data on the client or user’s computer. This is excellent if you want to keep operations cost low as you are leveraging.
Server Side Rendering
Server Side Rendering or SSR is a method where you control a server that can load you code into that can then be accessed through the internet. Most of the processing is done on the server side hence the name. This is great for loading static content fast, however for more dynamic content it will cost more resources. Scaling this option is expensive especially if your site dynamically creates pages as you will either need to upgrade the server and/or more space.
Pre-Rendering
Pre-rendering allows you to render commonly used pages with static content already in the DOM so that other content can load subsequently which can reduce page speed load times. The limitations of this is that a cleared cache can increase overall page speed as it is starting from 0. Also this is primarily used for static pages as predicting dynamic content can be extremely difficult.
Dynamic Rendering
Dynamic Rendering is a mix of different types of rendering combined into one action. Typically, we want to pair a pre-rendering of static content like hero images, website headers, informational content and logos in this bucket as these things rarely change and combine this with more of our JS heavy content like sliders, Web applications, maps and have them load on the client side of things.
How Rendering styles affect performance
We have listed different styles of rendering, however, there is no perfect way to load a page (at least not yet). These are some of the ways each measurable is affected:
For TTFB: most problems originate with poor performance of the server that your website is hosted on. These tend to be your cheaper, more obscure website hosting as they don’t invest in their infrastructure for speed. Also some of this can be affected on how your website renders javascript or JS. More server side rendering as the information as to be retrieved from a server from a different location other than your computer to render the content on the page.
For FP: Problems typically happen when there is large bloat on the CSS and JS side of things where they are trying to load unnecessary scripts and action to load the site at fast past. Typically tools that will be mentioned a bit later can help identify unused CSS and JS.
For FCP: this can be delayed by FP. Other problems can originate on how the data is being processed. SSR typically has a more consistent loading speed as it has repeatable hardware compared to CSR as there are a variety of devices that can affect how fast a page can retrieve and load content into the DOM.
For TTI: This similar to FCP as far consistency of page loading however if something is heavily dependent on JS this can further delay pagespeed and hinder performance
For more or a quick overview of each one there is a table that web.dev put together

With this simple overview of how google views rendering and your different ways to render, this should help make a decision as to which direction you want to take your website or web application and optimizing it for SEO.
If you want to learn more about page speed, visit a couple more of our articles