Just when you thought you were ahead of the game by implementing Authorship and/or Publishership, Google shook things up…again. In-Depth Articles are now a regular part of the search results for broad keywords and their visibility is so prominent, it’s quite an enviable position to have. The vast majority of these articles appear to be published by big media brands, but Google informed us that these slots are open to anyone… on one condition, that your content adheres to the microdata format and uses Schema.org‘s vocabulary. Huh?!
Just when you thought you were ahead of the game by implementing Authorship and/or Publishership, Google shook things up…again. In-Depth Articles are now a regular part of the search results for broad keywords and their visibility is so prominent, it’s quite an enviable position to have. The vast majority of these articles appear to be published by big media brands, but Google informed us that these slots are open to anyone… on one condition, that your content adheres to the microdata format and uses Schema.org‘s vocabulary. Huh?!
Microdata is a machine-parseable way to add semantic information. You may have heard SEOs advise content creators to write for people, not for search engines. The only problem is that when humans write for humans, computers and search engines can’t easily ascertain the details of what’s being communicated. The microdata format provides the structure to relay information about items to a search engine. It’s the foundation. But the search engine needs to know what you’re trying to convey about the items, or the semantics. That’s where vocabularies like Schema.org come in.¹
Schema.org isn’t new, but it is supposedly the future vocabulary by search engines. Notice I said search engines and not just Google. The best part about Schema.org markup is that Google, Bing, and Yahoo will all understand the semantics.
So will this involve writing code? Sometimes it will, but not on an advanced level as you can plug this into HTML tags.
The Schema.org vocabulary attaches to HTML tags using the microdata format (via global attributes²) to tell a search engine about an item. Imagine you’re a famous blogger and you’re writing an article titled, I Love Mercedes. What would you think the article is about? A search engine might make the assumption that it’s about Mercedes-Benz, but what if it wasn’t? What if you were writing about a beautiful latin woman named, Mercedes? Search engines are very smart and it could infer which one you meant by examining other text in the story to make the best educated guess, but it isn’t perfect. Just to be sure there’s no confusion, it would probably make sense to explain what it is.
<div itemscope itemtype=”http://schema.org/Cars”>
I Love <span itemprop=”name”>Mercedes</span>
</div>
Note: this isn’t valid markup, just an example of the thought process. You can see Google parse this data though here.
There we go, now we know that Mercedes is a car, not a person. But what if you were writing about bubble gum and at the end of your story, you included a solicitation to order it from you personally? You might write, “I am selling old packs of Big League Chew for $10, but not for $5. E-mail me if interested.” It makes sense to a person but not so much to a search engine. They’re not sure if the Big League Chew you mentioned is a reference to the famous brand or if the words big, league, and chew just happened to be next to each other in the sentence. Why exactly are two dollar amounts used? It’s hard to say for sure from a search engine’s perspective if there’s something for sale here. In the search engine’s eyes, your statements might as well be , “I am selling my e-mail for $5 if interested. I chew old packs of big league gum for $10.” Confused yet? Don’t be, because I’m about to provide some markup that you can implement on a massive scale with ease. And the best part is, these properties are already being used to enhance rich snippets in search results, even for the little guys.
Heads up! My reference to the little guy in this post means that basically any website can take advantage of these rich snippets in search. It doesn’t mean that it’s necessarily the easiest thing to implement. Keep that in mind as you read the below!
Image thumbnail
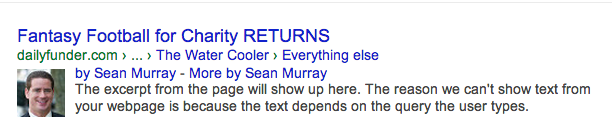
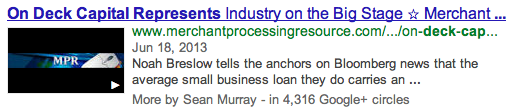
Have you ever seen a search result with an image next to it that wasn’t an Authorship photo?

What’s really cool about this snippet is that I didn’t add any properties to the video specifically, but instead I defined an image thumbnail for the Article. The following code exists in my post:
<meta content=’http://www.merchantprocessingresource.com/MPRlogo.jpg’ itemprop=’thumbnailUrl’ />
This line tells the search engine two things, the url of the thumbnail image (the value) and that it’s a thumbnail url (the property). But that’s not everything, it wants to know what it’s a thumbnail for…
If your content/item is an article
In my case, because this markup was applied on a global scale to my website, the thumbnail is tied to the Article.
<div itemscope itemtype=’http://schema.org/Article’>
<meta content=’http://www.merchantprocessingresource.com/MPRlogo.jpg’ itemprop=’thumbnailUrl’ />
Other properties
The article
Other properties
</div>
You can see Google parse this here
Before the <h1> tag for my article is presented in the HTML, I’m already telling the search engines what to expect. My item is an Article. The thumbnail image is part of that item. There are other things you can and in many cases are required to mark up about this Article, such as the headline (title), author, description, date published, date modified, and the article body itself.
**Update on 8/25/13** See ³ at the bottom**
I mentioned before that my thumbnail image had been applied globally. I use WordPress and if you do too, you’re in luck. I have authored several hundred articles over the last three years so it’s not practical to go back and mark them all up. In the meantime, I wanted to have the bare minimum structure in place without doing a lot of work. You should know that I use a slightly older version of WordPress and that I like to have control over everything. To copy me4:
In WordPress, Go to Appearance -> Editor -> Single Post (single.php)
You should see this line at the very top: <?php get_header(); ?>
Add this below it:
<span itemscope itemtype=’http://schema.org/Article’>
<?php $large_image_url = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), ‘large’);
$feat = $large_image_url;
$my_excerpt = get_the_excerpt();
if(empty($feat))
{
$feat = “yourwebsitelogo.jpg”;
}
echo “<meta content=’$feat’ itemprop=’thumbnailUrl’ />”; ?>
- The 1st line defines every post you’ve ever written as an Article
- the 2nd line pulls an array of images that were uploaded to each specific post
- the 3rd line defines the php variable $feat as the first item in the array, which is whatever image you featured in the post
- the 4th line transfers the excerpt or description of the post to the php variable $my_excerpt
- the 5th through 8th lines state if there is no featured image for that post, then to define a default thumbnail using your website’s logo image
- the 9th line outputs the resulting thumbnail information in a meta tag to be delivered to the browser for search engines to read
Further down the post where you see, <?php comments_template(); ?>, I suggest adding a closing </span> tag before that to let the search engines know that the Article portion is over. You should also make the following changes to Single.php notated in blue.
- Add this line: <meta content=”<?php echo $excerpt; ?>” name=”description” itemprop=”description”/>
- Edit this tag: <h1><a itemprop=”headline” href=”<?php the_permalink() ?>” rel=”<?php the_title(); ?>”><?php the_title(); ?></a></h1>
- Edit this tag: <span itemprop=”datePublished” name=”pubdate”>
- Add these tags: <span itemprop=”articleBody”><?php the_content(); ?></span>
If you’ve been adding Authorship markup manually, you should probably take this as an opportunity to add code that will implement it automatically and intelligently. There is a nice little php trick you can use to automate Authorship markup and Schema.org Author markup in one fell swoop. This is what I’ve added to my Single.php file in wordpress:
global $post;
$post_author_id = $post->post_author;
$post_author_username = get_the_author_meta(‘user_login’, $post_author_id );
if( $post_author_username == ‘Your Username in WordPress’){ ?>
<link rel=”author” href=”Your Google Plus URL “>
<meta content=”Your Full Name” itemprop=”author”/>
<?php } ?>
This extracts the username in each post and then applies simple logic. If the username that created the post is John Doe, then output John Doe’s specific Google Authorship markup and Schema.org Author markup. If the username attached to the post isn’t John Doe, then it won’t show John Doe’s Author markup.
For additional Authors, I start with the if statement again and include anything I want about that Author below it. If you’ve got hundreds of writers, this probably isn’t very efficient but if you’ve only got a handful, it works great. I should also disclose the fact that if you actually check the tags on my site at www.merchantprocessingresource.com, you’ll see that there are extra lines and attributes. I purposely omitted as many of them as I can here because a lot of them are markup attributes for social networks like twitter and facebook.
Incomplete markup
I believe it was important to walk you through the implementation of broad Article markup above even if you’re eager to hurry up and get to the next cool little trick for the little guy. To maximize your chances of a detailed rich snippet in search results, you need to structure your data almost perfectly. Some search engines will give you the benefit of the doubt and put your Schema.org vocabulary to work even if it’s incomplete or doesn’t make complete sense. Actually, I’ve seen a lot of webmasters do it wrong and get the benefits anyway, but they’re also usually the ones left wondering months later why their highly detailed rich snippets disappeared in search. Poorly structured data doesn’t really help search engines learn anything and could even be seen as abuse if it leads to a genuinely misleading rich snippet. A Thumbnail attribute might even work on its own without even declaring an item, but if you want to knock the socks off a search engine, then provide them with the whole picture.
Rating markup
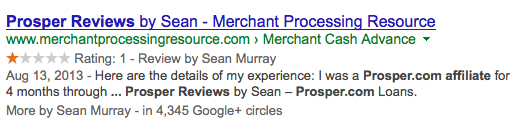
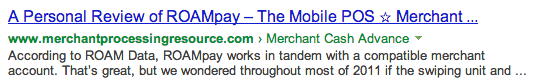
Back to the fun stuff. You don’t need to be Yelp to be able to show a star rating in search results! Basically, as long as Google trusts your site and the rating is part of a legitimate review (no funny business), then there’s a great chance you’ll earn this rich snippet. My website isn’t a review website but I have done a handful of reviews. Schema.org’s vocabulary tells the search engines who I’m talking about and exactly how I feel about them out of 5 stars. Pretty simple stuff right? You know what’s really cool though? Your content actually provides value to the search engines themselves.
If 100 bloggers write a scathing review about a Broadway play and there’s no vocabulary and microdata, Google wouldn’t really know anything about how people feel about the play and couldn’t say with certainty if all 100 were even referring to a show in New York or kids playing in the middle of a street named Broadway. Schema.org makes certain details clear and declares a numerical sentiment out of 5 about how someone felt about it.
Here’s how I got the above snippet to show up in Google:
I used Schema.org markup inside of Schema.org markup. What? The post is broadly structured as an Article with a review + rating nested inside of it. This allows me the flexibility to add content before or after the review itself. When you are ready to begin your review section of a post, you must start off by informing the search engines first that you’re about to start.
<div itemscope itemtype=”http://schema.org/Review”>
And then continue on with the review itself. Here’s a nice packaged sample:
<div itemscope itemtype=”http://schema.org/Review”>
<span itemprop=”reviewBody”>your commentary about the person, place, or thing you’re reviewing</span>
<strong>Review Summary:</strong>
The URL related to what’s being reviewed: <a itemprop=”url” href=”http://www.widgets.com”>widgets.com</a><br />
Reviewed by: <span itemprop=”author”>Your name</span><br />
<span><meta itemprop=”datePublished” content=”2013-08-20″>Date published: 8/20/2013</span><br />
Item reviewed: <span itemprop=”itemReviewed”>Blue Widgets</span><br />
Rating: <span itemprop=”reviewRating”>3</span> out of 5 stars<br />
Item Description: <span itemprop=”description”>Handheld widgets that aren’t supposed to break</span>
</div>
You can see Google parse this here.
The search engine knows a few things now.
- On line 1: That you’re writing a review
- On line 2: Your written review
- On line 4: A URL referencing whatever you’re reviewing
- On line 5: Who reviewed it
- On line 6: When it was reviewed
- On line 7: What was reviewed specifically
- On line 8: Your rating out of 5
- On line 9: A description of the reviewed item
You don’t have to write these in that specific order so long as they’re declared within the Review itemtype <div> boundaries. Schema.org states the 3 necessary semantic properties are the rating score, the name of what’s being reviewed, and a written review summary. The additional properties I’ve supplied add more information and credibility to the review. I’m teaching the search engines not only about the item I reviewed, but also that it was me specifically that reviewed it. There is no ambiguity in the rich snippet about the rating. It actually says “Reviewed by Sean Murray”. Contrast that with some of the rich snippet spam you may have seen in search results that just have 5 stars below the URL. You don’t know where those 5 stars came from or if they even came from anywhere. That’s a good way to lose trust with the search engines and also with people seeing your result.
Breadcrumbs
What the heck are breadcrumbs? They’re technically navigational aids in a website’s user interface. For example: A website might have content structured like this:
Example 1: www.widgets.com/widgets/sizes/colors/black/item.html
If you arrived from a search engine on the item.html page, you might have a pretty hard time finding the page where you can choose a different size. The browser URL might not make it any easier as I’m sure you’ve seen site hierarchies that look like this:
Example 2: www.wigets.com/widgetsdirectoryofall-widgets/sizes-of-the-widgets-2013/cols/blck_col/item.html
If it’s not possible to change the entire hierarchy of your website, then it sure would be nice to have some kind of linked navigational tool on the page for users to navigate then. Perhaps this would help?
Example 3: Home > Widgets > Sizes > Colors > Item
Search engines don’t want to present ugly looking URLs in their search results, especially not ones that look like Example 2. Users also don’t want to find an interesting site and then spend time trying to get to the right section after they click on it.
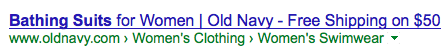
If you knew right off the bat that you wanted a red widget instead of a black one, then wouldn’t it be great to click on the Colors section of the site directly from the search engine so you could select a red one? Compare that to clicking on the search result for a black widget and then trying to navigate around the site to find where you can change the colors. If you want to create a better user experience and increase the chances of a click-through from a search results page, then you need to implement breadcrumb markup!

Even the little guys can implement breadcrumbs and I know this because I’ve successfully implemented it on several sites in just the last week. There’s just one problem… It’s widely believed that Schema.org’s official manual on breadcrumbs markup is wrong. What’s worse is that many sites have a clean breadcrumb navigational system present in search results that aren’t using the Schema.org vocabulary in their HTML at all. Instead, they’re using alternative vocabularies or the search engines are parsing their navigation system without any manual declaration. Neither situation is helpful if you’re looking for instructions on how to get breadcrumb navigation with certainty, and that’s what I’m trying to accomplish here, get you nice looking rich snippets in search results NOW.
Schema.org’s official example on breadcrumbs says this:
<div itemscope itemtype=”http://schema.org/WebPage”>
<div itemprop=”breadcrumb”>
<a href=”category/books.html”>Books</a> >
<a href=”category/books-literature.html”>Literature & Fiction</a> >
<a href=”category/books-classics”>Classics</a>
</div>
</div>
See how Google parses this here. How it parses the breadcrumb trail isn’t a valid microdata format.
Many people say this example doesn’t work in practice. Books, Literature & Fiction, and Classics are not defined as individual properties in the breadcrumb trail. I personally have tried this format anyway and it didn’t work. I also tried some suggestions from other users on how it should be marked up, but they didn’t work either. So since I’m trying to help out the little guy, I’m actually going to suggest not using Schema.org for breadcrumbs and instead show you how to create them using a different microdata vocabulary, Data-Vocabulary.org.
<div>
<span itemprop=”child” itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”><a href=”shopping.html” itemprop=”url”><span itemprop=”title”>Shopping</span></a></span>
<span itemprop=”child” itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”><a href=”fashion.html” itemprop=”url”><span itemprop=”title”>Fashion</span></a></span>
<span itemprop=”child” itemscope itemtype=”http://data-vocabulary.org/Breadcrumb”><a href=”sportswear.html” itemprop=”url”><span itemprop=”title”>Sportswear</span></a></span>
</div>
See Google parse this and display a snippet with breadcrumb navigation here
You can also use a different type of widely accepted structured data, RDFa.
RDFa is an older structured data format, but it is still widely recognized and understood by search engines. You can actually use this on the same page that you’re using microdata. They won’t conflict.
When you’re about to code in your breadcrumb trail on a page/post, open with this:
<div xmlns_v=”http://rdf.data-vocabulary.org/#”>
<span typeof=”v:Breadcrumb”>
If you’ve got wordpress, you can actually cut and paste this example somewhere into your Single.php file:
<div xmlns_v=”http://rdf.data-vocabulary.org/#”>
<span typeof=”v:Breadcrumb”>
<a href=”http://www.yourwebsite.com” rel=”v:url” property=”v:title”>
Home</a> › </span>
<span typeof=”v:Breadcrumb”>
<a href=”http://www.yourwebsite.com/2013/” rel=”v:url” property=”v:title”>
2013 Articles</a> › </span>
<span typeof=”v:Breadcrumb”>
<span property=”v:title”>
<?php the_title(); ?></span>
</div>
See Google parse this and display Breadcrumb navigation here.
This will create the following navigation link trail both on your page and in Google & Bing’s search results:
Home > 2013 Articles
The Articles link should take you to an archive page of recent articles you’ve published in 2013. If you don’t have that kind of hierarchy active in WordPress, then you’ll need to correct it.
I personally knew it was working when i saw both Google & Bing implement my markup within 48 hours for many posts on my site. I used the RDFa methodology.

Breadcrumbs for vBulletin
vBulletin is another popular CMS like WordPress and most people know it as Forum software. Search engines may take the initiative and decipher your breadcrumb trail for every page on the site and display them accordingly in search results or they might not. You can force them to do it by once again applying RDFa breadcrumb markup. The following example will work with vBulletin 4.2.1 and probably most earlier versions:



This also won’t affect how your navigation looks in vBulletin
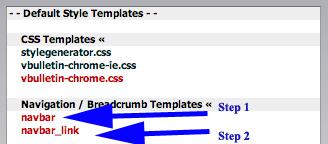
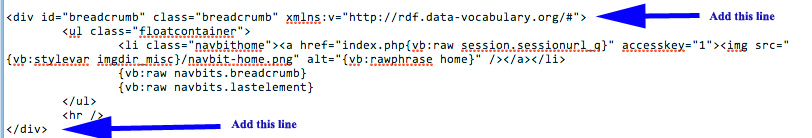
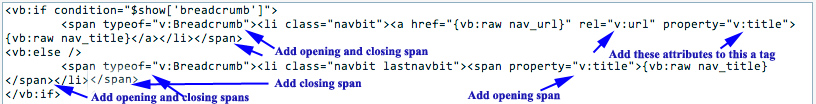
Or delete everything in navbar_link and copy and paste this amended version (Best if you’re using vBulletin 4.2.1):
<vb:if condition=”$show”>
<span typeof=”v:Breadcrumb”><li class=”navbit”><a href=”{vb:raw nav_url}” rel=”v:url” property=”v:title”>{vb:raw nav_title}</a></li></span>
<vb:else />
<span typeof=”v:Breadcrumb”><li class=”navbit lastnavbit”><span property=”v:title”>{vb:raw nav_title}</span></li></span>
</vb:if>
Making these few simple changes, I not only get breadcrumb navigation links to appear in both Google and Bing, but I was also able to confirm it works in the Structured Data Testing Tool:
Crawling your structured data
One thing I should mention is that I implemented the above markup to my sites only in the last couple weeks. I am already seeing live rich snippets with rating stars, video thumbnails, and breadcrumbs, but not for every single page of the websites I have. Search engines will need to re-crawl your pages once or a few times before they decide to reflect the changes. I started seeing changes in search results for some pages as quick as 48 hours later. Others haven’t been updated yet.
Plugins
I realize that my explanation was a bit long and that you might be begging for a wordpress plugin. There are plugins that will definitely cover your basics including a nice one by Virante, but ask yourself this, do you desire to be an Authority in your niche? Because if you do, you’re going to want to markup everything you can think of.
Authority
They say that in order for the little guy to succeed, he/she will need to create great content. Great content contains relevant keywords, is linked to from other sites, and is shared socially. I agree with all of that, but I also believe that the little guy can establish themselves as an Authority by going a step further, by not just being an Authority amongst people, but by being an Authority to the search engine. Teach the search engines things they don’t know and they’ll start to find you very valuable. Schema.org provides an extensive vocabulary to teach search engines almost everything a human would want to know.
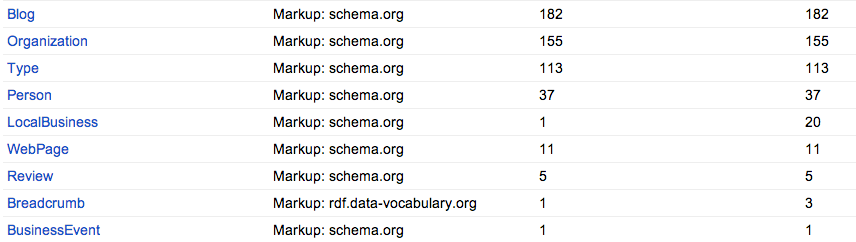
You can actually see how many things you’ve taught Google in their Webmaster Tools.
Go to the Site Dashboard -> Search Appearance -> Structured Data
This will also help you figure out what pages with structured markup have been crawled.
Other markup resources
People markup webmaster tutorial
Virante’s WordPress In-Depth Article Markup Plugin
Conclusion
There are many many many many many other things you can mark up. Above are just a few examples of things that are likely to produce nice looking rich snippets in search results for you immediately. Ultimately though, it will be up to the search engines to decide, but in my experience, these are very doable for the little guy. I hope you found this helpful.
Amendments to this Guide:
¹ This paragraph was added on 8/25/13.
² You will typically only be working with 3 of these attributes: itemscope, itemtype, and itemprop.
3 The original version of this article included code to declare an Article as the SubClassOf a Creative Work, to declare the itemtype a Type, and an itemid with a schema.org URL. This structure was based off of official documentation found at http://schema.org/docs/full_md.html. I later learned that this documentation is not relevant, nor applicable. +Dan Brickley at Google pointed out to me, ” is an early experiment with the use of Microdata to express the actual structure of schemas. We should probably mark it as such.” That page has apparently confused other folks in the past and I am glad my error was pointed out so quickly. I should mention that I did not suspect anything was wrong because for the most part because search engines were able to identify my example URL as a Creative Work with identifiable properties. Webmasters should steer clear of full_md.html on Schema.org.
4 Many people will advise you not to mess with WordPress theme files. Problems can occur when you update to a new WordPress version or change themes. Unless you really know what you’re doing, don’t just copy and paste and hope for the best.