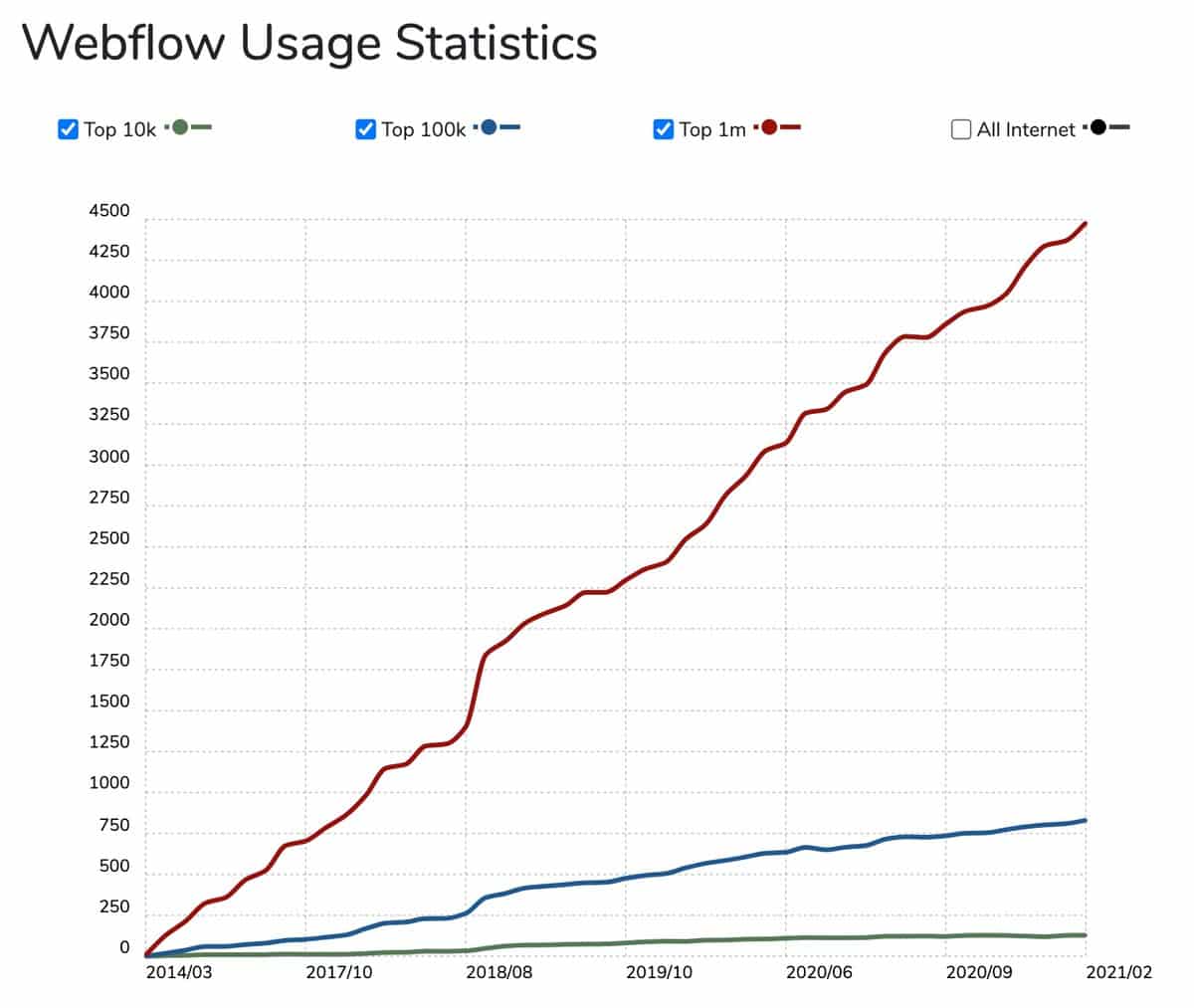
According to BuiltWith there are over 200,746 live sites using Webflow. This number has skyrocketed in recent years and shows no signs of stopping.

If you’re one of the many people using Webflow or considering using Webflow to build a website you might be wondering – what SEO optimizations are needed to make your Webflow site a SERP dominating machine?
The Webflow platform has a variety of quirks, thankfully many have easy solutions.
Below are a few tips to help make your Webflow site soar when it comes to SEO:
- Robots.txt is not “on” by default, you’ll need to add need boilerplate content for it to be activated
- Canonicals are not automatically turned on, needs to simply be populated to activate
- Sitemap can be auto generated or filled in with a custom one
- Resource https://university.webflow.com/lesson/sitemap#generating-your-sitemap
If the auto generated sitemap is not usable or contains pages that need to be excluded, you can potentially create a custom sitemap via a 3rd party crawler like the Ahrefs crawler - Resource https://ahrefs.com/blog/how-to-create-a-sitemap/
- Resource https://university.webflow.com/lesson/sitemap#generating-your-sitemap
- Not possible to push button no index individual page, need a snippet added to code section <meta name=”robots” content=”noindex”>
- Resource https://university.webflow.com/lesson/remove-content-from-googles-index
- 404 page template in Webflow by default template doesn’t have a link to home or include site header, create a custom 404 page template to solve this
- Redirects on Webflow can only make use the 301 status code – they can utilize regex but like many things in Webflow require “publishing” of the Webflow site in order to be active on the website