Page load speeds are encountered with each new page that is accessed, regardless of the focal point of a particular search. There are individual elements to each web page that will be individually called, and loaded each time the next page is visited. The speed of a website depends on more than local internet speeds, and can easily be the reason that a competitor with a better performing website will take away potential customers.
What is slowing down your user’s web experience?
Every time that you load a web page, there are three time limits that you need to consider. There is the time until first byte, the time until the page starts to render, and then the time until the final byte is downloaded. All three play a crucial part in considering the strength of your website’s code and structure.
The time until first byte (TTFB) is determined by the length of time it takes for an http request to receive its first byte of information from the web page’s server. The TTFB is often mistaken as a specific indication of how well a website’s page load speed performs. This is not always the case, since most of the downloadable content is called after the TTFB.
After the time to first byte, page elements begin to load until the page begins to render. At this point, users will begin to watch the page elements load within their browser. For those old enough to remember dial-up, this is when you would expect to see images slowly load vertically in pixel-line groupings.
Most often, the majority of page elements are downloaded after the page begins to render. Reducing the time to download content is one of the many opportunities where webmasters can optimize their page load speeds.
Reducing Image Size and Format
Reducing image size and formatting is one of the first steps towards optimizing your website’s page load speed. Most cameras have advanced to a point where they are recording color spectrums not visible to the human eye, along with time, date and location information. Unaltered images are also saved in much larger resolutions than what you will likely need on your web page.
Photoshop and the similar free version of Gimp are excellent tools that we recommend you use for manipulating images. These tools allow you to resize images to appropriately fit on your page, compress the image to strip away the excess features without losing image quality, and to change the image formatting. Ideally, images should be saved as a JPG, PNG or GIF format.
Another strategy that should be considered when optimizing pages for page load speed is Minimization. This is the process of compressing the code within the page load elements so that it removes excess whitespace. This helps reduce the overall size of the file, and over time can lead to gains in loading speeds.
Caching Page Load Elements
When users return to your site after a short period of time, the page will automatically reload unless caching has been enabled by the webmaster. Caching static images, large CSS and JavaScript page elements externally can greatly reduce page load speeds for each revisit. Once a page element has been cached, then your browser will not have to re-download the file the next time that the user visits to page from the same computer.
Webmasters have the ability to set caching time limits on content throughout their website. These time lengths are often arbitrary, but they allow for cached content to remain on a user’s computer anywhere from a couple of hours to a couple of years. It is ultimately up to the webmaster to understand how often content is updated on their site, and when would it be most beneficial to the user to have a fresh reload of the web page.
One pitfall that webmasters will need to avoid is forcing users to pre-load images when they first land on your website. The practice of pre-loading images or html files was a viable plan when we were accustomed to slower dial-up speeds, however this practice is pretty outdated and users only need to consider loading content for pages they are actively visiting.
The Benefits of Content Delivery Networks (CDNs)
One of the main goals of a CDN is to help speed up page load times for users that are far away from the original server location. Typically, when your computer calls a web page’s server location for information, it will travel in a relatively straight line back to your computer. The longer the distance this information has to travel, the more time it will take for files to be received and downloaded.
A solution to this problem is to use a Content Delivery Network. CDNs allow for individual nodes to host copies of your website in multiple locations. When you call for information about a specific web page, then the closest server to your location will connect and send information back. This will help to reduce page load times, especially if the distance from the server to the user is cut in half.
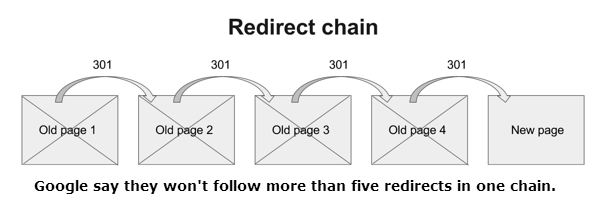
Reduce the Number of Redirects to the Page
As websites grow in size and scope, pages often break and are 404’d. It is customary to implement a 301 redirect on these broken pages, in order to bring users back onto a relevant page. Over time, multiple redirects can chain together, which can greatly increase the amount of time it takes to load each page.
Conducting a crawl audit of your website can help to identify chain redirects. ScreamingFrog and the RedirectPath extension by Ayima are great resources for diagnosing canonical chains. Stripping away multiple redirects can decrease the page load speed and better your users’ experiences on your site.
How well does your site perform?
There are many options available for you to use to test the page load speed of your website, and to diagnose issues that may be slowing down your site’s performance. Our team at Hive Digital has developed a successful audit strategy that can greatly improve your user’s experience on your website.
If you would like to learn more about our SEO site audits please call us today at 1-800-650-0820 or contact us directly at: [email protected]
JUMP TO A CATEGORYWEB ANALYTICS | SEARCH OPTIMIZATION | PAID ADVERTISING | COMPANY NEWS